Where Is Extract In Photoshop Cs6
Make wireframes in Photoshop CS6
Autonomously from pencil and paper, at that place are many digital tools for creating wireframes—the "lo-fi" layout of a web folio that helps you to make up one's mind its basic structure earlier adding in visual design. 1 benefit of using Photoshop CS6 as your wireframing tool is that you may use the wireframe as a base of operations for your detailed mockup, rather than having to get-go from scratch.
Solution
The below image reveals the "napkin sketch" that my fictitious client has provided me, which is one mode of providing a wireframe.

Later on talking more with my client, I've gathered additional requirements for the abode page:
- The client wants a "acquire more than" button later on the headline and intro text.
- He will have no more than than two quotes in the "what people are saying" area.
- The client likes the idea of having a background color or image with a boxed content area that is white.
Time to fire upwards Photoshop and create a wireframe that takes actual dimensions into business relationship and provides a slightly more polished look.
Beginning past creating a document based on the 960 filigree organization (which you can larn nigh in the section called "Setting upward a Grid in Photoshop" plant in the gratuitous sample chapters) that is 1,100 pixels wide by 750 pixels high. If yous want, utilize the Paint Bucket Tool (Grand) and fill the groundwork with a light gray color to represent that there will exist a background colour or prototype.
Choose the Rectangle Tool (U) and draw a box to represent the content area. Since I'yard using the 960 grid organization, my box is 940-pixels broad. I've fabricated the foreground colour white so that it shows up against the grey background.
To brand the process faster, type D to set the foreground to black and the background to white. We'll draw black boxes to represent the content areas, then change the opacity to make them appear grey, every bit shown here:

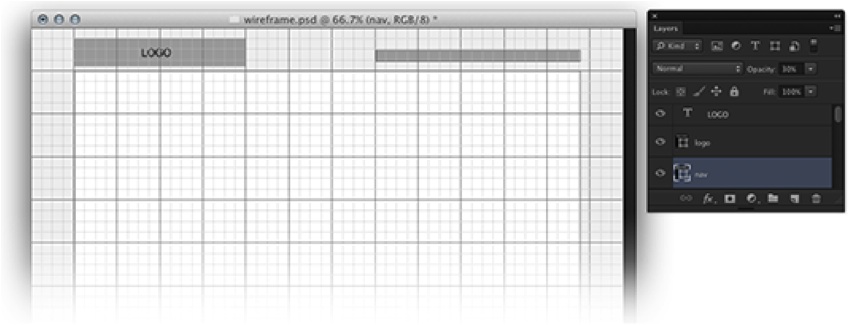
Following the grid, add together a rectangle to represent the logo. Lower the opacity of the rectangle by immediately typing in an opacity value ("thirty") after yous depict the rectangle. If yous wish, add text using the Type Tool (T) to add together the text "LOGO" over the box. Add another rectangle to represent the navigation area, and once again, lower the opacity value to make it gray.
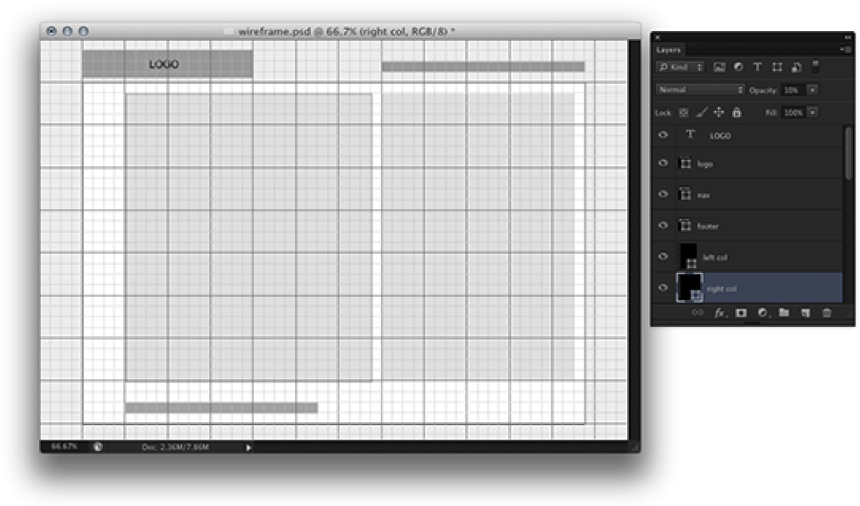
Y'all may want to add rectangles to help indicate the content cavalcade areas. The side by side image shows I've decided on a 2-cavalcade layout with a slightly larger primary content cavalcade and a smaller column for the abode page prototype. I set up the opacity to ten% for the columns, and also added some other rectangle to represent the footer at the bottom of the folio.

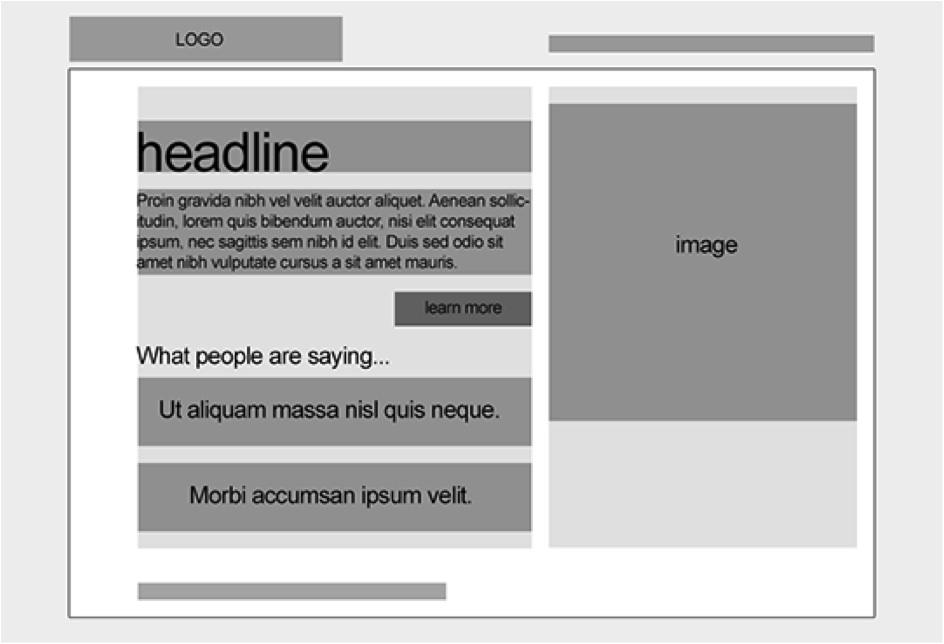
Draw rectangles to stand for the content areas inside the columns. You may also wish to add dummy text using Photoshop'southward Type > Paste Lorem Ipsum command. My completed wireframe can be seen here:

Making a rough wireframe like this gives the client a sense of where content goes on the page, just allows for quick and easy editing if you need to move items around.
For more than how-to'due south, examples and time-saving suggestions, check out the volume in more detail (or download a sample PDF of the book).
At present check out this bang-up pick of free Photoshop brushes (opens in new tab) at our sister site Creative Bloq (opens in new tab)

Cheers for reading 5 articles this month* Bring together now for unlimited access
Enjoy your kickoff month for but £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join at present for unlimited admission
Endeavour commencement month for just £1 / $1 / €i
Related articles
Source: https://www.creativebloq.com/netmag/make-wireframes-photoshop-cs6-7126190
Posted by: pinheiroevemper48.blogspot.com

0 Response to "Where Is Extract In Photoshop Cs6"
Post a Comment